Uma das Mil Utilidades da Máscara
A ferramenta Máscara (Mask) tem diversas funções que podem ser usadas para diferentes efeitos. Nesse tutorial falarei sobre uma delas e em posts futuros falarei de outras.
Uma função muito utilizada é o uso de máscaras para recortar pessoas, objetos, ou qualquer coisa que você queira, em fotos. Ao fazê-lo utilizando esta ferramenta, você não perde o restante da imagem, apenas esconde o que você não quer que seja visto.
Para começar escolha duas imagens, uma para ser o fundo e a outra com o objeto que você quer recortar. Eu escolhi as seguintes imagens:
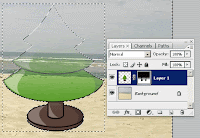
Irei recortar o pinheiro e coloca-lo no meio da praia.
Primeiro passo: Abra as duas imagens. Copie a imagem a ser recortada e cole na imagem que servirá de fundo.
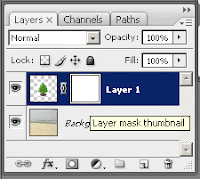
Segundo passo: Na janela de Layers deixe selecionado o Layer da imagem a ser recortada. Clique no botão “Add Layer Mask”.
Após feito isto, um quadrado branco irá aparecer do lado do thumb do pinheiro.

Este quadrado branco é o que chamamos de Máscara. Para se trabalhar com a máscara é importante que ela esteja selecionada. A máscara trabalha com 2 cores apenas: Preto e Branco. Tudo que você pintar de branco será mostrado e tudo que pintar de preto será escondido.
Terceiro passo: Selecione o Pincel (letra B). Tenha certeza que a máscara de cores esteja com a cor preta em primeiro plano.

Vá até a imagem e comece a pintar o que você quer que não fique visível, no caso o fundo branco. E se você errar, basta trocar a cor do pincel para branco e pintar o que você quer que apareça. Eu só recomendo usar essa técnica para imagens que sejam fáceis de recortar. Há um jeito que te dará maior precisão e pode ser usado em qualquer imagem, usando a Varinha Mágica ou o Laço Magnético.
Só recomendo o uso da Varinha no caso de fundos brancos com imagens de cores bem definidas, como é o caso do pinheiro que estou usando para exemplificar. Em outros casos, use o Laço Magnético.
Selecione a parte a ser escondida, no caso da minha imagem todo o fundo branco. Com a cor preta selecionada e a máscara da layer 1 também selecionada, basta ir com o Balde de Tinta (letra G) ou com o Pincel e pintar a área selecionada da imagem. Com isto estamos pintando toda a área branca de preto, escondendo ela.
e clicar sobre a área selecionada. Com isto estamos pintando toda a área branca de preto, escondendo ela.
Você não precisa se limitar apenas ao pincel para ir demarcando suas áreas de máscara, todas as ferramentas do photoshop podem ser utilizadas, como degradês (de branco a preto), até os paths.Aqui um exemplo usando o degradê:

No próximo post ensinarei a usar a máscara para mudar de cor apenas partes selecionadas.
Bom, espero que vocês tenham aprendido alguma coisa, e se não aprenderam já sabem: Trainee Forever!










 Terceiro passo: Na barra de ferramentas superior, aparece uma caixa denominada
Terceiro passo: Na barra de ferramentas superior, aparece uma caixa denominada  Quarto passo: Aparentemente nada aconteceu, mas não se desespere. A seleção já está feita, agora é só passá-la para outra layer. Pressione Ctrl+J. Isso criará uma nova layer com a sua seleção já nela.
Quarto passo: Aparentemente nada aconteceu, mas não se desespere. A seleção já está feita, agora é só passá-la para outra layer. Pressione Ctrl+J. Isso criará uma nova layer com a sua seleção já nela. 
 Para a cor do background, pressione Ctr+backspace.
Para a cor do background, pressione Ctr+backspace.  Pronto pessoas! Espero ter explicado tudo de uma forma simples e clara, e também ter agradado o chefinho!
Pronto pessoas! Espero ter explicado tudo de uma forma simples e clara, e também ter agradado o chefinho!