Tuturiais surreais
http://www.worth1000.com/tutorials.asp
Esse site é fonte de inspiração para várias postagens do site EGO, mostrando as famosas musculosas, velhas, gordinhas...
Quando dizem que o mundo é photoshop...










1. Abra todas as fotos no Photoshop como mostra o exemplo:

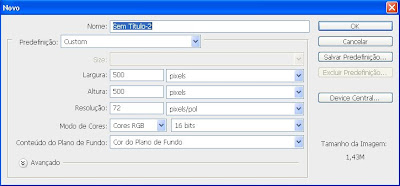
2. Depois de abrir todas as fotos da sua sequência, você deve colocar todas elas em um só arquivo:
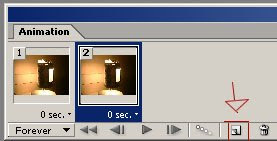
 Se você usa o Photoshop CS você terá que exportar o arquivo para o ImageReady(vem instalado junto ao Photoshop), mas se você usa o Photoshop CS2 é só abrir a janela Animation (window>animation).
Se você usa o Photoshop CS você terá que exportar o arquivo para o ImageReady(vem instalado junto ao Photoshop), mas se você usa o Photoshop CS2 é só abrir a janela Animation (window>animation).
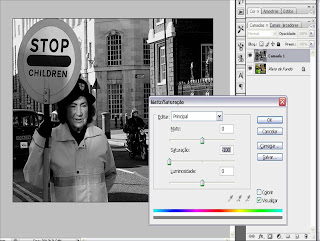
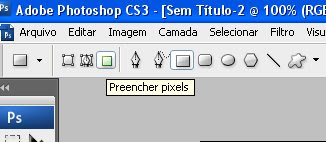
 Para exportar o arquivo para o ImageReady é só clicar no ícone Edit in ImageReady, localizado na base da barra de ferramentas, ou (Shift+Ctrl+M) como mostra a figura acima. Feito isso o seu arquivo é mandado automaticamente para o ImageReady.
Para exportar o arquivo para o ImageReady é só clicar no ícone Edit in ImageReady, localizado na base da barra de ferramentas, ou (Shift+Ctrl+M) como mostra a figura acima. Feito isso o seu arquivo é mandado automaticamente para o ImageReady.

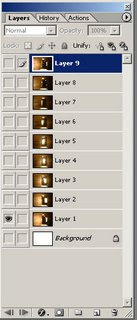
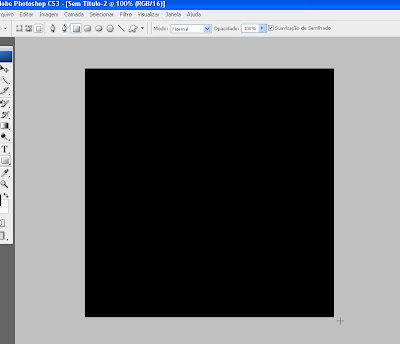
3. Agora na janela layers, deixe apenas o Layer 1 visível:


Por isso, meu tutorial de hoje vai ser sobre a combinação de cores. Vejam abaixo quatro combinações que são frequentes em peças publicitárias.
Preto e amarelo:




 Essas cores remetem a modernismo e elegância, devido a isso são facilmente encontradas em peças publicitárias de cunho mais profissional.
Essas cores remetem a modernismo e elegância, devido a isso são facilmente encontradas em peças publicitárias de cunho mais profissional.



 O Photoshop é o programa de edição de imagens mais famoso do mundo e é a arma fundamental de todo Diretor de Arte.
O Photoshop é o programa de edição de imagens mais famoso do mundo e é a arma fundamental de todo Diretor de Arte.Fonte: Comunicadores


















1° passo: Defina a imagem a ser utilizada.
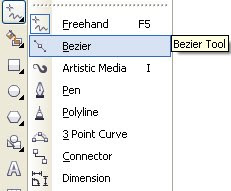
2° passo: Utilizando a ferramenta de papel gráfico, você criará a área a ser desenvolvido o quebra cabeça, definindo a quantidade de quadros por linhas e colunas.
Veja: Utilizei 4 linhas e 4 colunas, e ficou da seguinte maneira:
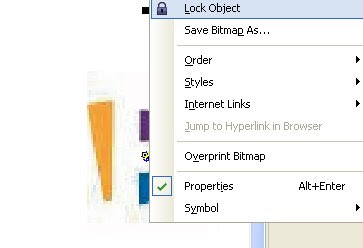
4° passo: Clique sobre a imagem e logo em seguida em efeitos/power clipe/colocar em recipiente.
5° passo: Veja se a imagem foi adiciona ao centro. A imagem a ser utilizada muda conforme a idade, para alterar o nivel de dificuldade.
6° passo: Clique sobre o quadro criado com o botão direito do mouse e logo em seguida na opção desagrupar.

Pronto, agora só é espalhar as peças e imprimir para ser utilizado.
Copyright © 2009 Criando com o Chefinho All rights reserved. Theme by Laptop Geek. | Bloggerized by FalconHive.