0
Tutorial - Como fazer um botão de play
Posted by Lara G. Nunes
on
07:33
in
tutorial de corel draw
Gente, vou postar aqui como fazer um play no Corel Draw.
É só abrir o programa e ir seguindo as instruções abaixo:
(tem várias ilustrações para ajudar)
1° - Fazer uma elipse e pintar com preenchimento uniforme (Shift+F11), de acordo com o código C(100); M(0); Y(100); K(0) e retirar o contorno.

2° - Fazer outra elipse, menor e achatada, e posicioná-la na parte superior e dentro da primeira circunferência, como mostrado na figura. Pintar com preenchimento uniforme C(10); M(0); Y(10); K(0) e retirar o contorno.

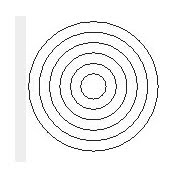
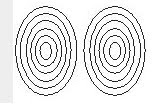
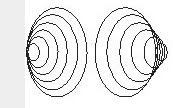
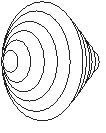
3° - Aplicar a ferramenta mistura interativa (localizada na figura) e puxar do círculo menor para o centro do maior, como no exemplo.

4° - Fazer um polígono com ângulos iguais (segurando ctrl) e colocar 3 lados, fazendo um triângulo. Aplicar ângulo 30° e posicionar no centro da elipse maior.



5° - Fazer uma elipse e pintar de branco, sem contorno, um pouco menor que a principal e posicioná-la mais ou menos no centro.

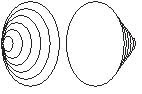
6° - Aplicar transparência interativa e puxar a setinha de baixo para o centro, como na imagem abaixo.

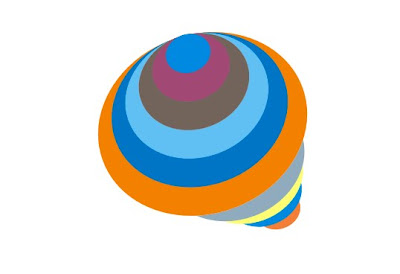
E você terá um botão de Play! :D
Lara Nunes
É só abrir o programa e ir seguindo as instruções abaixo:
(tem várias ilustrações para ajudar)
1° - Fazer uma elipse e pintar com preenchimento uniforme (Shift+F11), de acordo com o código C(100); M(0); Y(100); K(0) e retirar o contorno.

2° - Fazer outra elipse, menor e achatada, e posicioná-la na parte superior e dentro da primeira circunferência, como mostrado na figura. Pintar com preenchimento uniforme C(10); M(0); Y(10); K(0) e retirar o contorno.

3° - Aplicar a ferramenta mistura interativa (localizada na figura) e puxar do círculo menor para o centro do maior, como no exemplo.

4° - Fazer um polígono com ângulos iguais (segurando ctrl) e colocar 3 lados, fazendo um triângulo. Aplicar ângulo 30° e posicionar no centro da elipse maior.



5° - Fazer uma elipse e pintar de branco, sem contorno, um pouco menor que a principal e posicioná-la mais ou menos no centro.

6° - Aplicar transparência interativa e puxar a setinha de baixo para o centro, como na imagem abaixo.

E você terá um botão de Play! :D
Lara Nunes