Gente!
Decidi me aventurar no Photoshop! Vou ensinar pra vocês como criar um foguinho. É bem fácil e o resultado fica legal! Espero que gostem!
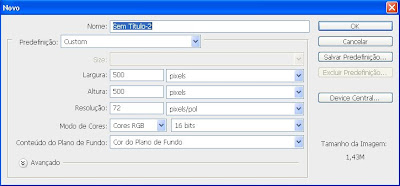
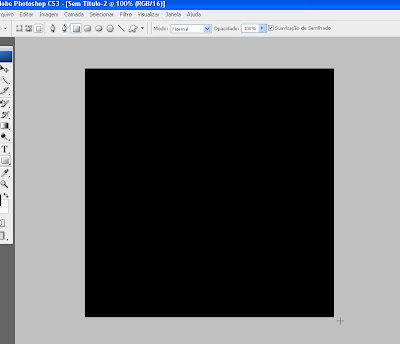
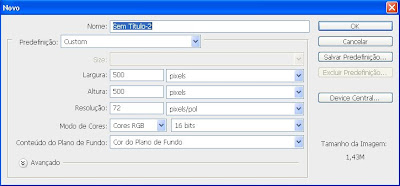
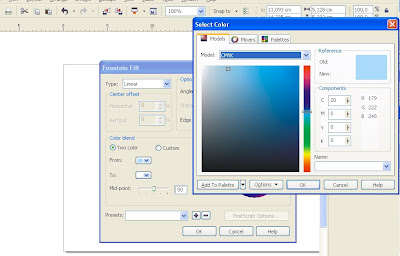
1º passo: Abra um novo arquivo com as seguintes configurações:
 2º passo
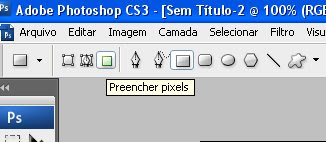
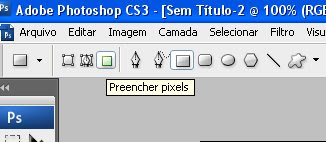
2º passo: Aperte U e depois clique em "Preencher pixels" - no lado superior esquerdo da tela.
 3º passo
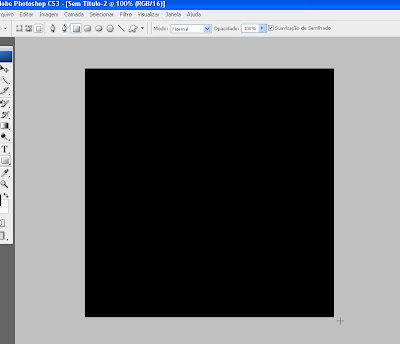
3º passo: Cubra todo o fundo com a cor preta.
 4º passo
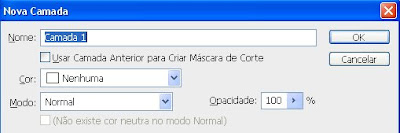
4º passo: Aperte Ctrl + Shift + N para criar uma nova camada.
 5º passo
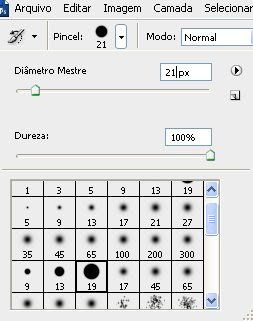
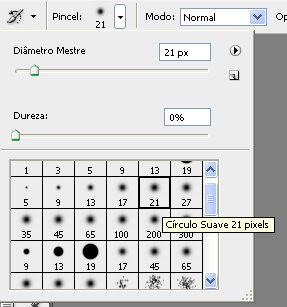
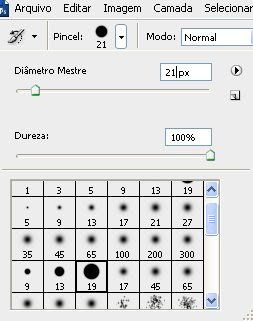
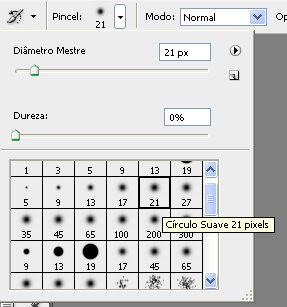
5º passo: Aperte Y e configure o pincel (no canto superior esquerdo da tela) da seguinte forma:
 6º passo
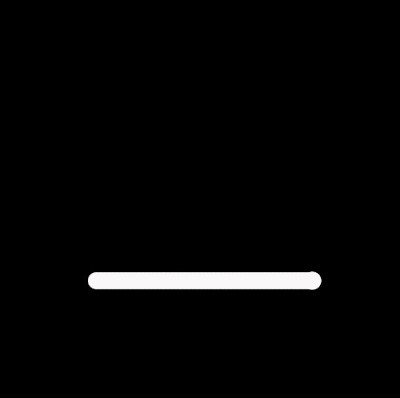
6º passo: Segurando o Shift, faça um traço na cor branca.

7º passo: Selecione a "Ferramenta Borrar" no menu esquerdo.
 8º passo
8º passo: Configure o pincel da seguinte forma:
 9º passo
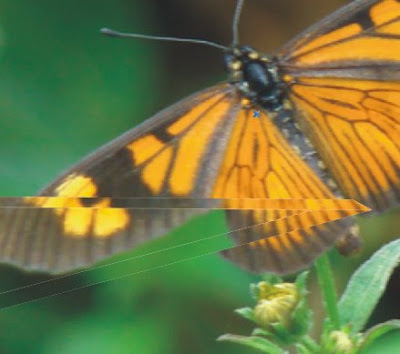
9º passo: Comece a dar leves passadas de baixo para cima no traço branco, criando chamas. Vejam como fica:

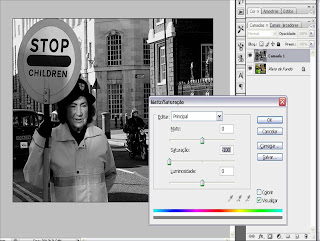
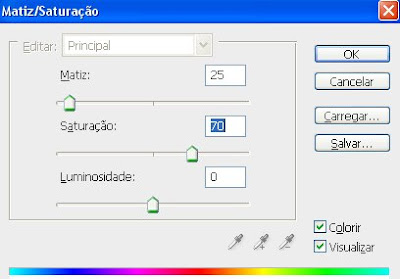
10º passo: Aperte Ctrl + E para juntar as camadas. Depois Ctrl + U e clique em colorir. Coloque as seguintes medidas:
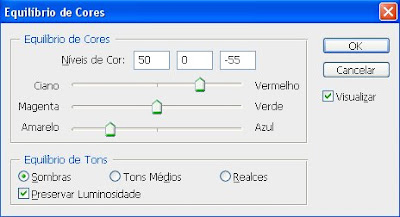
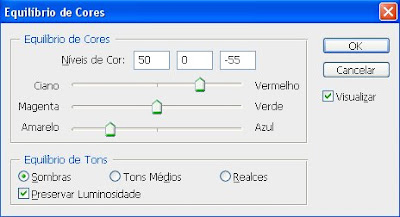
11º passo: Aperte Ctrl + B e aplique as seguintes medidas:
Sombras
Vermelho: 50
Verde: 0
Amarelo: - 55

Realces
Vermelho: 30
Verde: 0
Amarelo: -30

Pronto! Olhem como ficou:

































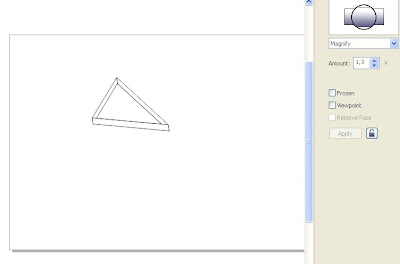
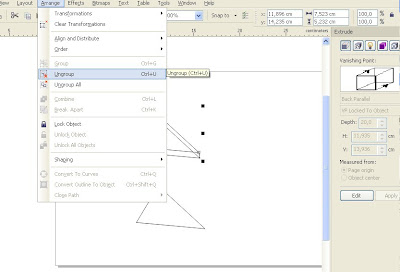
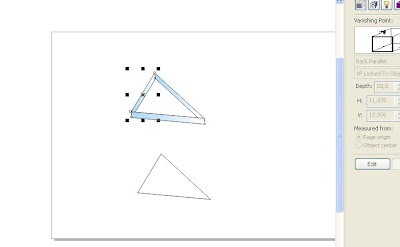
 11º passo: Escolha Magnify com Amount = 1,3. Em seguida clique em Apply. Aplique o mesmo efeito nos outros três lados do triângulo.
11º passo: Escolha Magnify com Amount = 1,3. Em seguida clique em Apply. Aplique o mesmo efeito nos outros três lados do triângulo.